You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Куплю NPC Мультипроффы\Перерождений
- Thread starter Mitrael
- Start date
как вариант, можешь использовать это:оформление HTML
Code:
<table width="100" cellspacing="1">
<tr>
<td align="left"><button value="" action="" width=32 height=32 back="иконка скилла слева" fore="иконка скилла слева"></td>
<td align="left"><button value="Мегаскилл" action="bypass" width=90 height=22 back="твоя кнопка тут" fore="твоя кнопка тут"></td>
<td align="left"><button value="Мегаскилл" action="bypass" width=90 height=22 back="твоя кнопка тут" fore="твоя кнопка тут"></td>
<td align="left"><button value="" action="" width=32 height=32 back="иконка скилла справа" fore="иконка скилла справа"></td>
</tr>
<tr>
<td align="left"><button value="" action="" width=32 height=32 back="иконка скилла слева" fore="иконка скилла слева"></td>
<td align="left"><button value="Мегаскилл" action="bypass" width=90 height=22 back="твоя кнопка тут" fore="твоя кнопка тут"></td>
<td align="left"><button value="Мегаскилл" action="bypass" width=90 height=22 back="твоя кнопка тут" fore="твоя кнопка тут"></td>
<td align="left"><button value="" action="" width=32 height=32 back="иконка скилла справа" fore="иконка скилла справа"></td>
</tr>
<tr>
<td align="left"><button value="" action="" width=32 height=32 back="иконка скилла слева" fore="иконка скилла слева"></td>
<td align="left"><button value="Мегаскилл" action="bypass" width=90 height=22 back="твоя кнопка тут" fore="твоя кнопка тут"></td>
<td align="left"><button value="Мегаскилл" action="bypass" width=90 height=22 back="твоя кнопка тут" fore="твоя кнопка тут"></td>
<td align="left"><button value="" action="" width=32 height=32 back="иконка скилла справа" fore="иконка скилла справа"></td>
</tr>
<tr>
<td align="left"><button value="" action="" width=32 height=32 back="иконка скилла слева" fore="иконка скилла слева"></td>
<td align="left"><button value="Мегаскилл" action="bypass" width=90 height=22 back="твоя кнопка тут" fore="твоя кнопка тут"></td>
<td align="left"><button value="Мегаскилл" action="bypass" width=90 height=22 back="твоя кнопка тут" fore="твоя кнопка тут"></td>
<td align="left"><button value="" action="" width=32 height=32 back="иконка скилла справа" fore="иконка скилла справа"></td>
</tr>
</table>привет автору темы и тем кто откликнулся.как вариант, можешь использовать это:
Code:<table width="100" cellspacing="1"> <tr> <td align="left"><button value="" action="" width=32 height=32 back="иконка скилла слева" fore="иконка скилла слева"></td> <td align="left"><button value="Мегаскилл" action="bypass" width=90 height=22 back="твоя кнопка тут" fore="твоя кнопка тут"></td> <td align="left"><button value="Мегаскилл" action="bypass" width=90 height=22 back="твоя кнопка тут" fore="твоя кнопка тут"></td> <td align="left"><button value="" action="" width=32 height=32 back="иконка скилла справа" fore="иконка скилла справа"></td> </tr> <tr> <td align="left"><button value="" action="" width=32 height=32 back="иконка скилла слева" fore="иконка скилла слева"></td> <td align="left"><button value="Мегаскилл" action="bypass" width=90 height=22 back="твоя кнопка тут" fore="твоя кнопка тут"></td> <td align="left"><button value="Мегаскилл" action="bypass" width=90 height=22 back="твоя кнопка тут" fore="твоя кнопка тут"></td> <td align="left"><button value="" action="" width=32 height=32 back="иконка скилла справа" fore="иконка скилла справа"></td> </tr> <tr> <td align="left"><button value="" action="" width=32 height=32 back="иконка скилла слева" fore="иконка скилла слева"></td> <td align="left"><button value="Мегаскилл" action="bypass" width=90 height=22 back="твоя кнопка тут" fore="твоя кнопка тут"></td> <td align="left"><button value="Мегаскилл" action="bypass" width=90 height=22 back="твоя кнопка тут" fore="твоя кнопка тут"></td> <td align="left"><button value="" action="" width=32 height=32 back="иконка скилла справа" fore="иконка скилла справа"></td> </tr> <tr> <td align="left"><button value="" action="" width=32 height=32 back="иконка скилла слева" fore="иконка скилла слева"></td> <td align="left"><button value="Мегаскилл" action="bypass" width=90 height=22 back="твоя кнопка тут" fore="твоя кнопка тут"></td> <td align="left"><button value="Мегаскилл" action="bypass" width=90 height=22 back="твоя кнопка тут" fore="твоя кнопка тут"></td> <td align="left"><button value="" action="" width=32 height=32 back="иконка скилла справа" fore="иконка скилла справа"></td> </tr> </table>
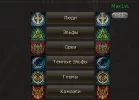
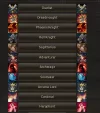
хочу сделать мультипрофу . магазин изучения навыков за адену. как это сделать есть мануалы?
хочу понять принцып как вообще работает такое. Нпс у которого учишь навыки не понимаю как работает.
ответьте пожалуйста